ども!wordpress初心者qubotanです!
ブログ作って半年も経つんですが今更プロフィールを作りました。もしよろしければ。https://t.co/MZZFfupdtq
— クボタン@じごくのよろいブロガー (@qubotans) March 4, 2018
今日はこんな感じでツイッターでブログ更新をお知らせする時に、urlだけでなくカードで表示する方法の紹介です。
以前こんな記事を書いたんですが
[blogcard url=”https://qubotan.com/wordpress/kijicard/”]これと同じでクリック率がアップするのではないかと思いまして導入を決意。
調べてみると僕が利用しているall in one seo packというプラグインにこの機能があるらしく、いざやってみると超簡単でした!
素人でも60秒で出来たぞ!レッツゴー!!
※なお、以下の画像は2018年3月時点のall in one seo packのものです。
all in one seo内で眠ったままの記事カード化機能を叩き起こす
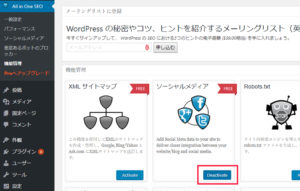
ダッシュボード→all in one seo→機能管理へ。
ソーシャルメディアの欄のactivateというボタンをプッシュ!

こんな感じ。おはようさん。
カード化機能の設定をする
ダッシュボード→all in one seo→ソーシャルメディアへ。
下の方へ行くとtwitter設定という項目が。

デフォルトtwitter カードのところでは「要約の大きい画像」と「要約」の2種類から選べます。
前者の方がインパクトがあるのでおすすめ!
画像の2番目と4番目の項目は記入しなくても大丈夫のようです。
これにてカード化完了。
card validatorというところで反映されているか確認してみてね。
のはずが自分は画像部分が表示されず・・・。
あれ・・??
表示されるまで時間がかかるらしいけど1日も2日もかかるもんなの?
それはおかしいんじゃない?と思って色々いじりだす。
画像が表示されないんだけどという方のための対処法(確認法?)
カード表示したい記事の編集をクリック。
本文の下にあるall in one seo packのソーシャル設定のタブへ。

一番下のカスタムtwitter画像という項目の「画像をアップロード」をクリック

その先で表示したい画像を選ぶ。
これで僕は無事画像が表示されました。
最後に今一度card validatorというところで確認してみてね。
おしまい。
他のド素人によるwordpress簡単アレンジ集の記事はこちら
[blogcard url=”https://qubotan.com/wordpress/kijicard/”] [blogcard url=”https://qubotan.com/wordpress/headerarrange/”]