どうも!shortcodes ultimateというプラグインを使ってるqubotanです。
「かっこいい囲み枠が使いたい!」
「ワードプレス ボックス デザイン」なんかでググると色々なサイトにcssとhtmlをコピペするだけで簡単に追加できる囲み枠があるんですよね~。
ありがたや~と思って早速実行したんですが
「あれ、css追加してhtml編集したのに反映されへんやん」
という事態に。
詳しく言うと編集画面では反映されているが記事に反映されない。
どこに何をすれば反映されるのよという僕と同じ悩みを抱えている人のための記事です。
多分cssを貼り付ける場所が違うのではないかと。
[alert title=”反映されなかった貼り付け場所”]・外観→カスタマイズ→追加cssに書き込む
・外観→テーマの編集→スタイルシート(style.css)に書き込む [/alert]
これらでは反映されなかった。
じゃあどこに貼り付けるのか!10秒でこの戦いに終止符を打ちます。
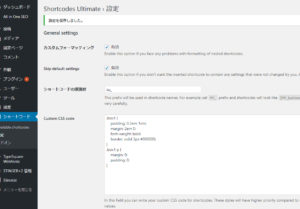
shortcodes ultimateで以下のボックスに使いたいcssを追加

ダッシュボード→ショートコード→設定へ。
custom css codeへ使いたいcssをコピペ
これでいけるはず!!早ッ。
以下はおまけだ!!
おまけ・Add Quicktagでクイックタグの追加
追加しておくことで、囲み枠を使う度に毎回htmlをコピペしなくてよくなります。便利なのでおすすめ!!
手順1・AddQuicktagというプラグインを追加.。
プラグイン→新規追加→検索窓に「AddQuicktag」と入力→有効化。
手順2・htmlの入力
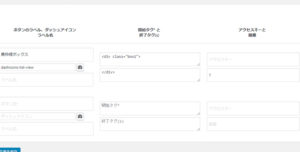
設定→addquicktagで以下の画面に

各空欄に何を入れるか左から順に説明してくね
「ボタンのラベル、ダッシュアイコン ラベル名」
一番上には追加しようとしている囲み枠の名前を書く。
真ん中の段のアイコンをクリックするとこのショートカットのマークを選べる。分かりやすいやつにしよう。
一番下は空欄に。
「開始タグ* と 終了タグ(s)」
htmlを入れるところ。
「アクセスキーと順番」
アクセスキーというのはIEのみ対応のショートカット。僕はクロームを使っているので入れてない。
順番は表示される順を決める。
以上でおしまい!
記事のページに行くと右の赤で囲んだところから囲み枠を簡単に追加出来るぞ!!

シンプルイズベスト!
おまけ・おすすめ囲み枠のサイト
このサルワカというサイトがおすすめです!
[blogcard url=”https://saruwakakun.com/html-css/reference/box”]今日はここまで!
[box class=”box30″ title=”他のワードプレスのお悩み解決系記事”] [card2mod id=”4252″] [card2mod id=”1945″] [/box]おすすめ有料WPテーマ「SANGO」の話。
[card2mod id=”3483″]