こんにちは!!ワードプレス初心者のqubotanです。
今日集まってくれた諸君はこういう感じのstinger plus2のヘッダーまわりを

▼

こう画面端までにしたいんじゃないかと思う。
こうしたテクニックはネット上に書いてあるし、本でも学べると思うんですが今日は面倒臭がり屋のあなたにドーラもびっくり最速90秒くらいで完了させます。
ワードプレス超初心者の自分でもすぐに出来たんだから間違いない。
[say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-smile.jpg” from=”right”]そうだ、やる前にバックアップを取っといてね!
ブログが見られなくなっても責任はもてませんので!!
[/say]ステップ1・ヘッダー背景を画面いっぱいにする
[yoko2 responsive][cell]
 [/cell][cell]
[/cell][cell]
 [/cell][/yoko2]
[yoko2 responsive][cell]
[/cell][/yoko2]
[yoko2 responsive][cell]
これを
[/cell][cell]こうします
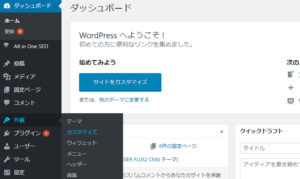
[/cell][/yoko2] [sen] [timeline][tl label=’STEP.1′ title=’ダッシュボードの「外観」→「カスタマイズ」をクリック’]

/*ヘッダー背景色を画面端までにする
——————————–*/
#headbox-bg{
background-color:#00213a; /*背景色の変更はここで*/
}
/*ここまで*/
さてどうでしょう。画面右のブログですぐに反映されるはず。
変わりましたか??
ステップ2・ヘッダー画像を画面いっぱいにする
[yoko2 responsive][cell]
 [/cell][cell]
[/cell][cell]
 [/cell][/yoko2]
[yoko2 responsive][cell]
[/cell][/yoko2]
[yoko2 responsive][cell]
次はステップ1の状態から
[/cell][cell]こうします。
[/cell][/yoko2] [sen]さっきの追加cssの下に以下のものを書き込む。
/*ヘッダー画像を画面幅までにする
——————————–*/
#st-header {
max-width: none !important;
}
/*ここまで*/
これで変わったはず。
ステップ3・ヘッダーのメニューを画面いっぱいにする
[yoko2 responsive][cell]
 [/cell][cell]
[/cell][cell]
 [/cell][/yoko2]
[yoko2 responsive][cell]
[/cell][/yoko2]
[yoko2 responsive][cell]
最後にステップ2を
[/cell][cell]こうする。
[/cell][/yoko2]更にさっきの追加cssの下に以下をつけ加える。
/*グローバルメニューの固定化・装飾
——————————–*/
#st-menubox {
background:#00213a ; /*メニューバーの色*/
width: 100%; /*メニューの幅を画面いっぱいに*/
z-index: 999;
}
header .smanone ul.menu li {
transition: 0.5s;
}
header .smanone ul.menu li a{
font-size: 13px !important; /*メニューのフォントサイズ*/
font-weight: bold; /*メニューのフォントを太字に*/
color: #FFF !important; /*メニューのフォント色*/
}
header .smanone ul.menu li li a{
background: rgba(51, 51, 51, 0.91) !important; /*サブメニューの背景 ※少し透過してます*/
border-top: none !important;
transition: 0.5s;
}
header .smanone ul.menu li li a:hover {
background: #1db2f5 !important; /*メニューバーマウスオーバー時の色*/
}
おしまい。
え??90秒以上かかったって??
許してヒヤシンス!
[blogcard url=”https://www.d-3.site/”]
因みに今回の記事はこちらのブログを大いに参考にさせて頂き
画像をふんだんに使ったり少しいじったりしてアレンジしたものになります。
他にもstinger plus2のためになる記事があるのでおすすめです。
[box class=”box28″ title=”こちらもおすすめ”] [card2mod id=”1720″] [card2mod id=”2575″] [card2mod id=”3483″] [/box]