こんにちは、最近無料のワードプレステーマからSANGOに変えたqubotanです。
[card2mod id=”3483″]今日はSANGOに変えてすぐにしたこと(やるべきこと)4つをまとめてみました。
[say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-smile.jpg” from=”right”]ちなみにもともと使っていたテーマは「stingerplus+」というもので、これを使っているという人にとくにおすすできる内容です[/say]グーグルアナリティクスの再設定

時々グーグルアナリティクスをみるようにしてるんですが、テーマを変えてから日別のアクティブユーザーが0に!
なんだこれおかしすぎるだろうということで色々調べてみるとテーマを変えた時にアナリティクスの再設定をしないといけないようで。再設定をすると無事アクティブユーザーが回復しました。
忘れちゃってる人もいるかと思うので、以下にアナリティクスの設定方法を二つ紹介。
1・プラグインとアナリティクスIDを使う設定方法
アナリティクスIDを調べ、all in one seoというプラグインに入力する方法です。
[timeline][tl label=’STEP.1′ title=’アナリティクスIDを調べる’]①アナリティクスホーム画面左下の歯車マーク「管理」
↓
②プロパティ設定
↓
③トラッキングID(アナリティクスID))ゲット!
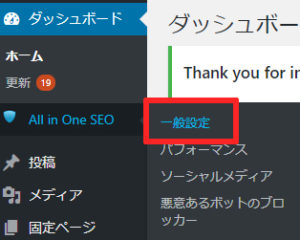
[say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-smile.jpg” from=”right”]「UA」からはじまっているものです。[/say] [/tl][tl label=’STEP.2′ title=’アナリティクスIDを張り付ける’]①ALL in One SEOの一般設定へ

↓
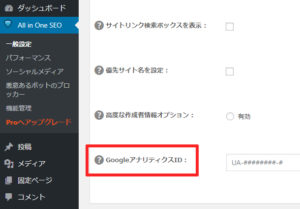
②googleアナリティクスIDへ
 [/tl][/timeline]
[/tl][/timeline]
2・トラッキングコードをヘッダーに張り付ける設定方法
トラッキングコードをSANGOに直接貼り付ける方法です。
[timeline][tl label=’STEP.1′ title=’トラッキングコードを調べる’]①アナリティクスホーム画面左下の歯車マーク「管理」へ
↓
②中央の段3つ目の「トラッキング情報」へ
↓
③「トラッキングコード」へ
↓
④グローバルサイトタグ(トラッキングコード)ゲット!
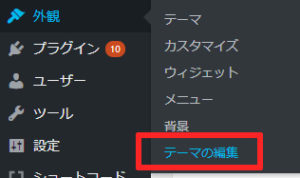
[/tl][tl label=’STEP.2′ title=’コードを張り付ける’]①外観からテーマの編集へ

↓
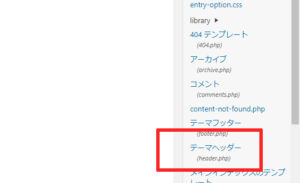
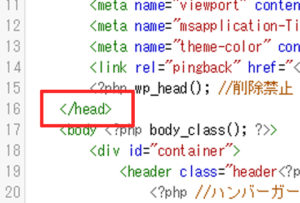
②画面右側のheader.php(テーマヘッダー)へ移動

↓
③〈/head〉の直前にペースト
 [/tl][/timeline]
[say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-akire.jpg ” from=”right”]ぼくは前のテーマでこの方法でアナリティクスを設定していたからこそ
[/tl][/timeline]
[say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-akire.jpg ” from=”right”]ぼくは前のテーマでこの方法でアナリティクスを設定していたからこそ
SANGOにした時に再設定をするはめになったのかもしれない・・・。[/say]
記事トップの画像を消す
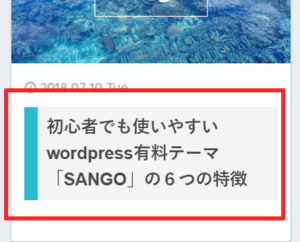
変更前に使っていたテーマが「アイキャッチ画像と記事トップの画像を別々に設定するタイプ」であれば、SANGOを導入してから記事のページを見てみると・・・

こんな感じで同じ画像が2つ並んでいるかもしれません。
SANGOはアイキャッチ画像を設定すると自動的に本文の最初にもアイキャッチを表示してくれるので、記事ページを開くとアイキャッチとトップ画像が連続して2枚並んでいるんですね。
なので記事トップの画像を消しちゃいましょう。
[say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-smile.jpg” from=”right”]アイキャッチと別の画像をトップに持ってこれるstingerタイプも、こだわりがある人にはよいのかもしれませんね。[/say]ショートコードの登録

出典:SANGO
吹き出しやボックス、注意書き、ボタンなどSANGOには便利なショートコードがたくさんあります。
SANGOのショートコード一覧(SANGO本家ブログへのリンク)
記事を書くたびいちいちこのページを開いていては面倒なのでAddQuicktagに登録しておきましょう。
見出し2、3のデザイン変更
デフォルトの見出し2(h2)は文字の太さと大きさを変えただけのシンプルなもの。
もう少し目立たせたいという人は記事上の「スタイル」からお気に入りのデザインを選ぶか、いちいち選ぶのが面倒だという人は、ダッシュボードの外観→カスタマイズから追加CSSを記入しましょう。
SANGO本家の見出しのカスタマイズページを参考にしたぼくの現在のh2とh3はこんな感じです。
.entry-content h2 {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #f4f4f4;/*背景色*/
border-left: solid 13px #29bad1;/*左線*/
}
.entry-content h3 {
padding: 0.4em 0.5em;/*文字の上下 左右の余白*/
color: #494949;/*文字色*/
background: #fff;/*背景色*/
border-left: solid 13px #29bad1;/*左線*/
}
[alert title=”注意”]上のリンク先にも書かれてますが上のコードの1行目は「entry-content h2」でなく「h2」だけだと
[yoko2 responsive][cell]
 [/cell][cell]
[/cell][cell]
 [/cell][/yoko2]
[/cell][/yoko2]
このように記事のh2のデザインと記事一覧のh1デザインが同じになるので、それがいやな人はコードの一行目は上のもののように「entry-content h2」としておきましょう。
[/alert] [say name=”qubotan” img=”https://qubotan.com/wp-content/uploads/2018/07/qubotan-smile.jpg” from=”right”]ぼくは記事一覧のタイトルはシンプルにしたかったの「entry-content h2」にしたよ。
[/say]
SANGOに変えてやったこと4つまとめ
- アナリティクスの確認、再設定
- 記事トップ画像の消去
- ショートコードの登録
- 見出しのアレンジ
1は前テーマの時all in one seoで設定していたら大丈夫かもしれません。ではではみなさん、よきSANGOライフを。